Case Study: Enhancing the Digital Ordering Experience for "Taste Haven" Restaurant.
Project Overview
Client: Taste Haven
Duration: 3 weeks Role: UX/UI Designer
Background of Study:
"Taste Haven" is a popular upscale restaurant known for its diverse menu and inviting ambiance. With the increasing demand for digital solutions in the restaurant industry, Taste Haven aims to elevate its customer experience through a seamless and user-friendly digital ordering system. The restaurant currently relies on traditional paper menus and in-person ordering, leading to challenges in efficiency and customer convenience.
Problem of Study:
The existing paper-based ordering system poses several challenges for both customers and the restaurant staff:
Inefficiency: The traditional ordering process is time-consuming and may lead to longer wait times for customers, especially during peak hours.
Limited Information: Paper menus have limited space, restricting the amount of information that can be provided about each dish, including ingredients, dietary information, and visuals.
Order Accuracy: Miscommunication between customers and staff can lead to order errors, impacting customer satisfaction and the restaurant's efficiency.
Contactless Trends: The ongoing global circumstances have increased the demand for contactless solutions. The current setup does not align with the growing preference for minimal physical contact during the ordering and payment process.
Objective:
The primary objective of this UX design project is to enhance the overall dining experience at Taste Haven by implementing a digital ordering system. This system should streamline the ordering process, provide detailed menu information, and improve overall customer satisfaction.
Approach:
To address the problem statement and enhance the user experience of Taste Haven, the following approach will be taken:
Research Phase:
User Interviews:
During the user interviews conducted for the Taste Haven digital ordering system, we aimed to delve deeply into the experiences and preferences of customers. The feedback gathered provides valuable insights into the existing challenges with the current ordering system and highlights key areas for improvement. Here are the key findings:
Efficiency and Navigation:Finding: 60% of users expressed frustration with the time-consuming nature of the traditional ordering process.
Implication: There is a significant opportunity to streamline the ordering process to reduce wait times and enhance overall efficiency.
Recommendation: The digital ordering system should prioritize a user-friendly interface that facilitates quick and intuitive navigation.
Finding: Users indicated that the paper menus provide limited space for detailed information on dishes, including ingredients, dietary information, and visuals.
Implication: Lack of comprehensive information can impact the decision-making process for customers, potentially leading to dissatisfaction.
Recommendation: The digital ordering system should present a
detailed and visually engaging menu, ensuring that customers have access to comprehensive information about each dish.
Finding: Miscommunication between customers and staff was reported by 80% of users, leading to order errors.
Implication: Order inaccuracies can result in customer dissatisfaction and impact the restaurant's efficiency.
Recommendation: Implement clear communication features within the digital ordering system, allowing customers to customize orders and provide specific instructions, reducing the likelihood of errors.
Finding: 90% of users expressed a growing preference for contactless solutions in light of global circumstances.
Implication: The current setup does not align with the increasing demand for minimal physical contact during the ordering and payment process.
Recommendation: The digital ordering system should incorporate contactless features, including online payments and order tracking, to cater to evolving customer preferences.
Competitive Analysis Table for Digital Ordering Systems in the
Restaurant Industry:
Criteria:
Taste Haven:
User
Interface
Design
Aesthetic intuitive design, visually aligned with brand identity.
Features and
Functionality
Customization options, detailed dish information, allergy alerts.
Ordering
Process
Streamlined and efficient, minimizing clicks.
Contactless
Capabilities
Integrated online payments, order tracking, and minimal physical contact.
Customer Feedback and Ratings
Positive reviews for efficiency and user experience.
Mobile Responsiveness
Responsive design for seamless mobile experience.
Jumia Food
Criteria:
User
Interface
Design
Clean design with easy navigation. Modern interface with a focus on minimalism.
Features and Functionality
Limited customization, basic dish details.
Ordering
Process
Slightly longer process with additional steps.
Contactless Capabilities
Basic online payments, limited contactless features.
Customer Feedback and Ratings
Mixed reviews regarding customization and speed.
Mobile Responsiveness
Mobile-friendly but some issues with smaller screens.
Konga Food
Criteria:
User
Interface
Design
Robust customization, comprehensive dish information.
Ordering
Process
Quick but requires multiple steps for customization.
Contactless
Capabilities
Limited online payments, minimal contactless options.
Customer Feedback and Ratings
Positive feedback for customization but some complaints about speed.
Mobile Responsiveness
Fully responsive design for various devices.
Mr. Bigg’s
Criteria:
User
Interface
Design
Extensive customization, visual representation of ingredients.
Ordering
Process
User-friendly but may require back-and-forth navigation.
Contactless Capabilities
Comprehensive online payments but lacks order tracking.
Customer Feedback and Ratings
High ratings for overall experience, with occasional complaints.
Mobile Responsiveness
Responsive, with occasional glitches on certain devices.
Competitor Analysis Summary:
User Interface Design:Taste Haven leads with an aesthetically pleasing and brand-aligned design.
Konga Food and Mr. Bigg's also have visually appealing interfaces.
Taste Haven provides comprehensive customization and detailed dish information.
Mr Bigg’s offers extensive customization, but Jumia Food lacks in this aspect.
All competitors provide basic dish information.
Taste Haven's process is streamlined for efficiency.
Konga Food process is slightly longer, while Mr. Bigg’s may require more steps for customization.
Jumia Food has a user-friendly process but may involve additional navigation.
Taste Haven excels in providing a fully integrated contactless experience.
Mr. Bigg’s has comprehensive online payments but lacks order tracking.
Jumia Food and Konga Food offer basic online payments but with limited features.
Taste Haven has positive reviews for efficiency and user experience.
Jumia Food and Mr. Bigg’s receive mixed feedback, while Competitor B has positive ratings with some speed-related complaints.
Taste Haven ensures a seamless mobile experience.
Mr. Bigg’s offers a fully responsive design, while Konga Food faces some issues on smaller screens.
Jumia Food is mobile-friendly but may have glitches on certain devices.
User Pain Point
Through the user interviews and competitive analysis, several pain points have been identified among Taste Haven's customers in relation to the current paper-based ordering system and digital ordering experiences. Here are the key user pain points:
Pain Point: Users find the traditional paper-based ordering process time-consuming, leading to longer wait times, especially during peak hours.
Impact: This inefficiency can result in frustration among customers and negatively affect their overall dining experience.
Limited Information on Paper Menus:Pain Point: Users express frustration with the limited space on paper menus, restricting the amount of information available about each dish, including ingredients, dietary information, and visuals.
Impact: Lack of comprehensive information may hinder informed decision-making, potentially leading to dissatisfaction with the chosen dishes.
Order Accuracy and Miscommunication:
Pain Point: Users report miscommunication between themselves and restaurant staff, leading to order errors and potential dissatisfaction.
● Impact: Inaccurate orders can result in customer dissatisfaction and operational challenges for the restaurant.
Challenges in Contacting Staff:
Pain Point: Users find it challenging to contact restaurant staff, hindering their ability to inquire about dishes or schedule special requests.
Impact: Difficulty in communication may lead to missed opportunities for customization and could affect the overall customer experience.
Pain Point: Users express a desire for more visual content, including high-quality images of dishes.
Impact: Lack of visual representation may impact the perceived appeal of dishes and contribute to uncertainty in the ordering process.
Pain Point: Users, especially in the context of current global circumstances, express a preference for contactless solutions, which the current system does not fully accommodate.
Impact: The existing setup may not align with evolving customer preferences, potentially causing discomfort or dissatisfaction.
Nwene onyedika david
Here is the high file













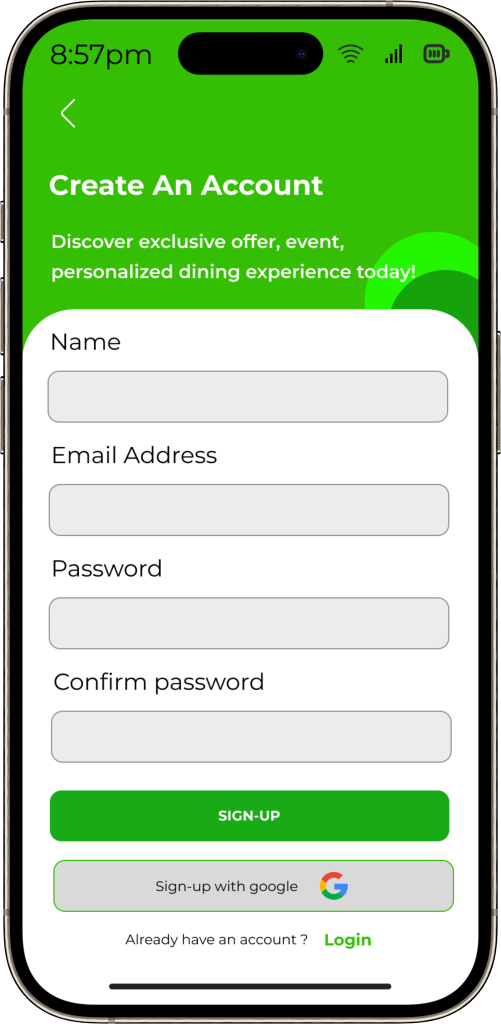
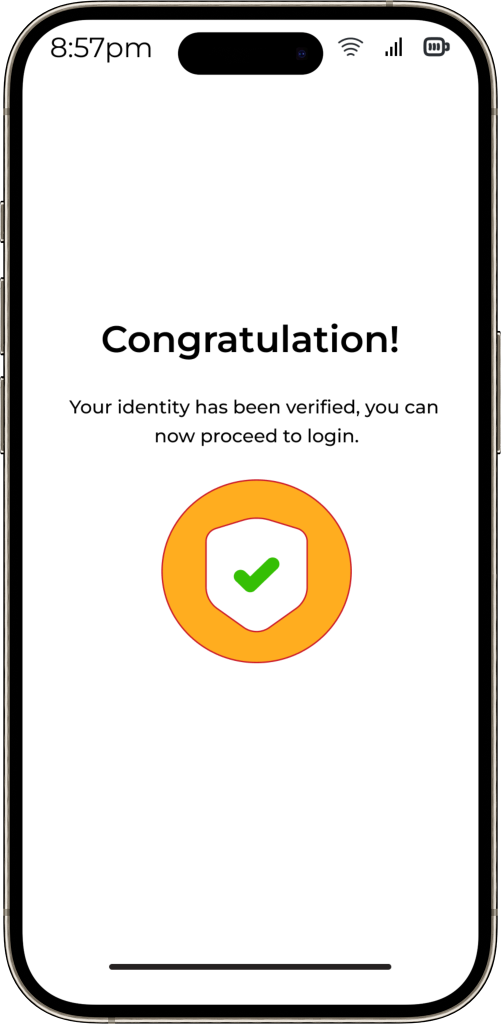
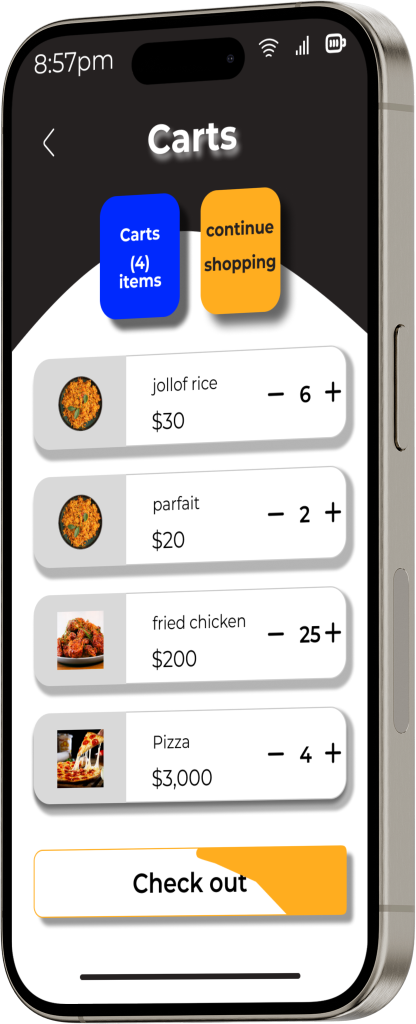
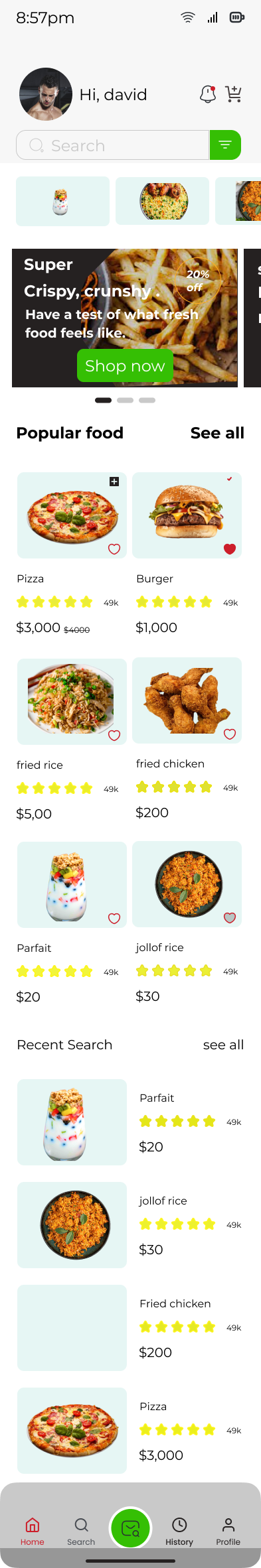
MOCKUP DESIGNS